【ウェルカートの作成】自分で始めるウェルカートの設定や構築手順を解説

こんにちは、やまさん!です。
この記事を書いている僕は2020年1月から副業を始めました。現在は本業と両立し「副業で未来を豊かにするきっかけに!」+「『個人の力で稼げる』60代を目指す!」をコンセプトにした、完全個別の副業オンラインスクール「50代からのオンラインスクール」を運営しています。

できるだけ自分でしてみたい。「ウェルカートを使って自分でECサイトを作りたいけれど、どこから始めればいいのか、作成方法や設定の手順がわからず悩んでいます。初心者でもわかりやすく、最初の一歩を踏み出せるガイドがあれば、少しずつ進めていけるのではと思っています。」この様な疑問が出てきました。
今回は、このような疑問を解決するためのお手伝いをします。
そんな僕は、ウェルカートを活用して、自分でしっかりと利益を生み出す仕組みを構築することができました。無料相談に頼らず、自力で取り組んでも成果が出せることをお伝えしたく、最近の売上データを「こちら」で公開していますので、ぜひご確認ください。
ウェルカート設定ガイド

こちらのテーマでは、ウェルカートの導入手順を分かりやすく解説します。最初に行うべきは「サーバーの契約」で、その後「ドメインの取得」を済ませ、最後に「WordPressのインストール」を行うことで、ウェルカートの準備が整います。
ウェルカート導入の手順と具体的な設定方法
こちらのパートでは、ウェルカートの初期設定から具体的な構築手順までを丁寧に解説します。この手順に沿って進めていただければ、ウェルカートをスムーズに構築できるはずです。一緒に進めながら、もしわからない点があれば、遠慮なく「お問い合わせ」くださいね。
ウェルカート導入のステップ
- Welcart e-Commerce プラグインのインストール
- Welcart専用テーマの設定
- 初期設定の確認と調整
- 商品マスターの新規登録
- 商品情報の詳細設定
- カテゴリーの登録と管理
【1】Welcart e-Commerce プラグイン
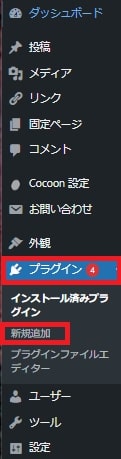
Wordpress管理画面の「プラグイン」から「新規追加」をクリックしましょう。

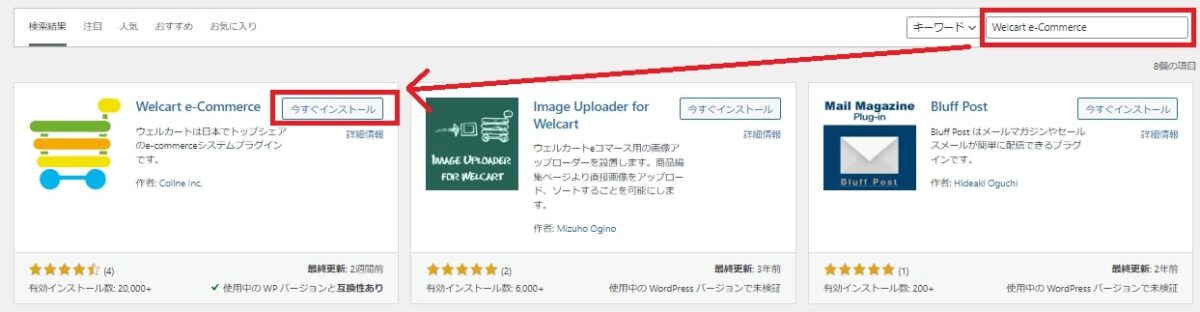
画面右側にある検索ボックスに「Welcart e-Commerce」と入力すると、候補が表示されます。そこで「今すぐインストール」をクリックしてください。

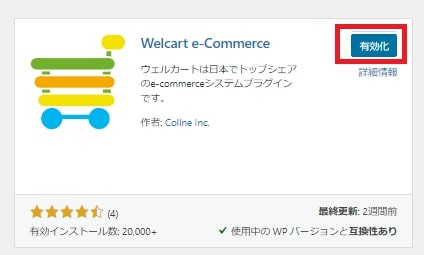
するとこのように「有効化」が表示されますので「有効化」をクリックしましょう。

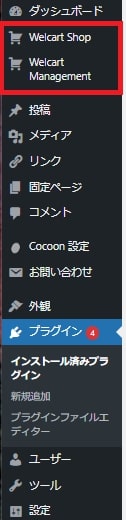
「有効化」をクリックすると、メニューバーにWelcartの項目が新たに追加されます。

こちらでWelcartのプラグインは完了です。
【2】Welcartのテーマインストール
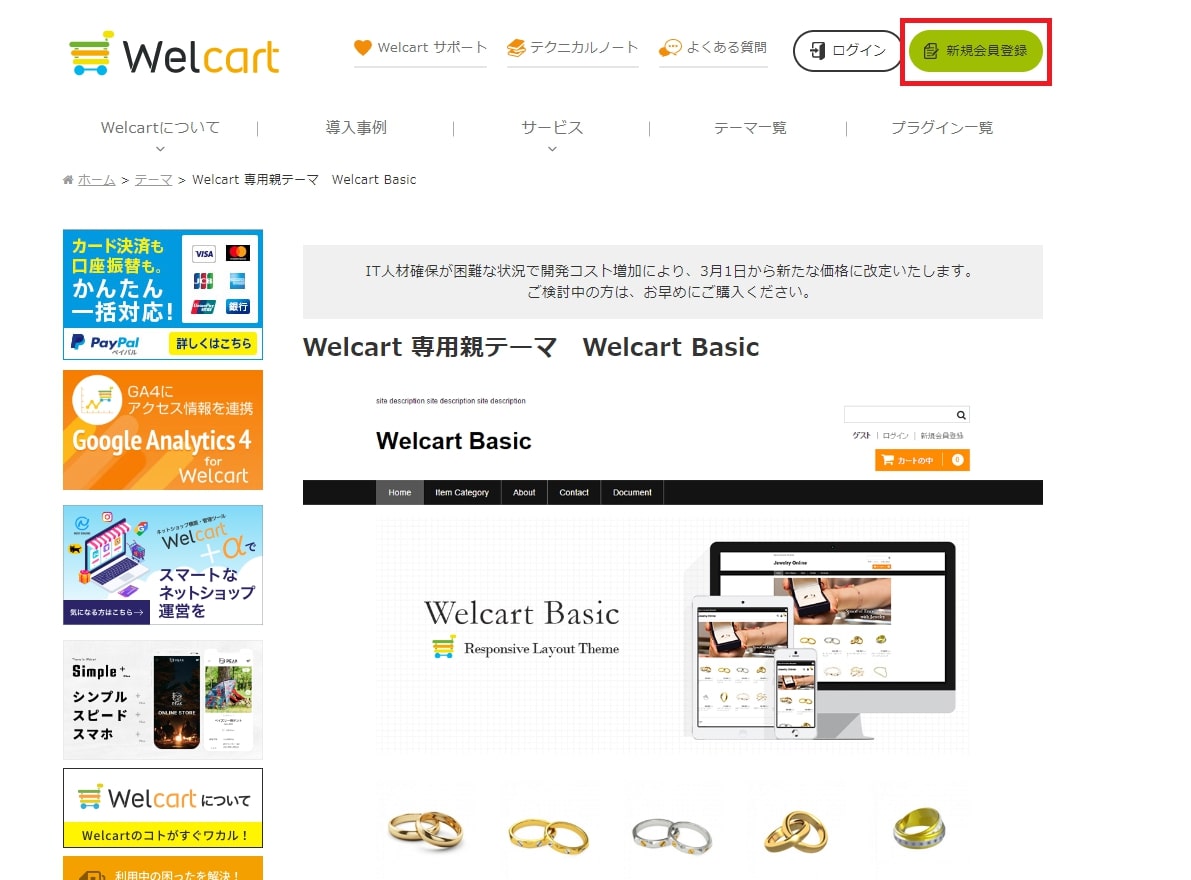
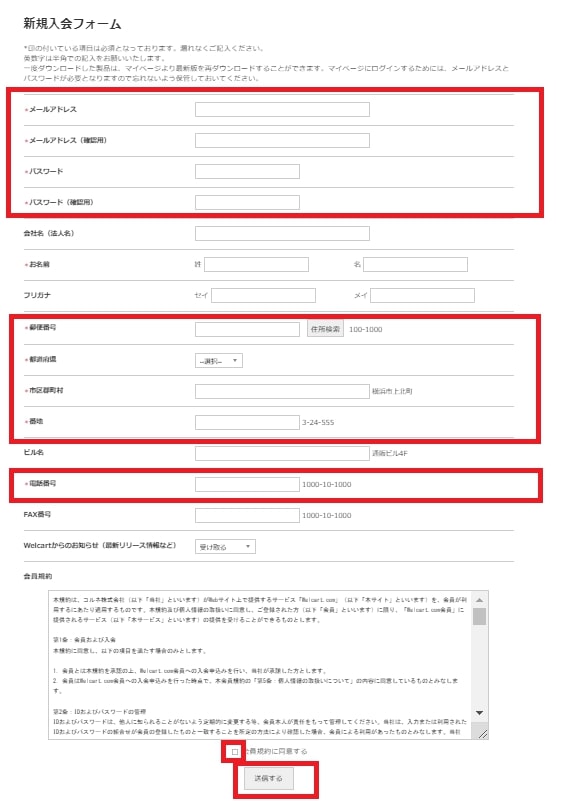
Welcart Basicは無料でインストール可能ですので、こちらのリンクからインストールしてください。最初に新規アカウントの登録が必要です。


下の画面が表示されたら、入力したメールアドレスに確認メールが届いているかチェックしてみてください。

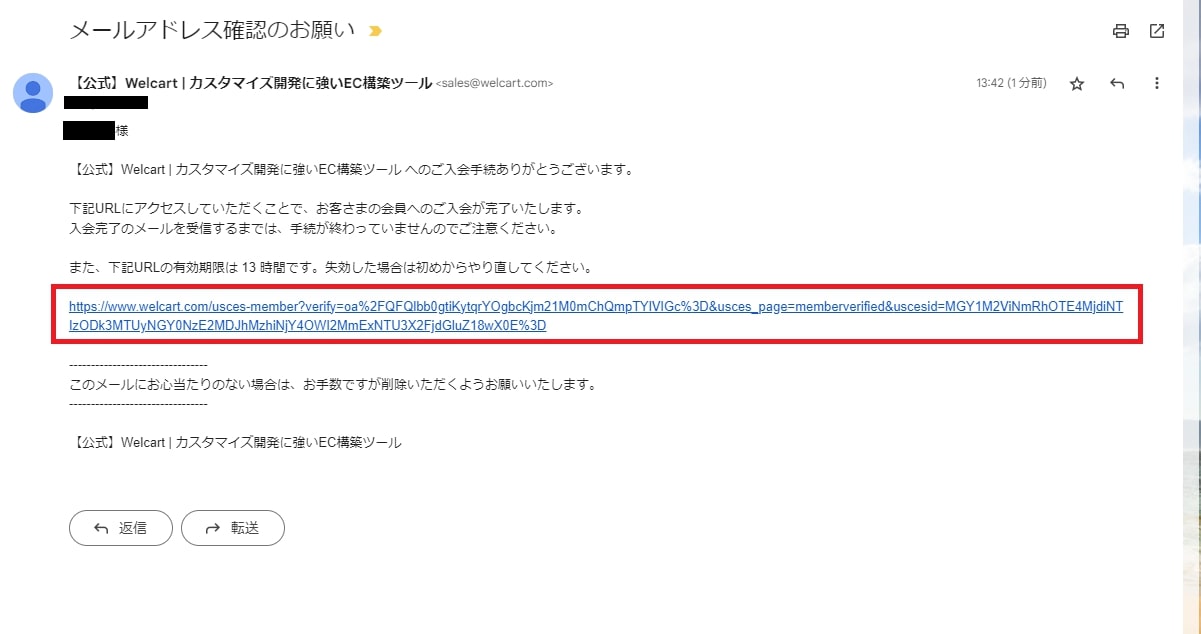
下のようなメールが届いていますので、URLをクリックしてページを開きましょう。
※このURLは13時間しか有効期限がありませんので、注意してください。

下のようなページが表示されたら、新規登録は完了です。

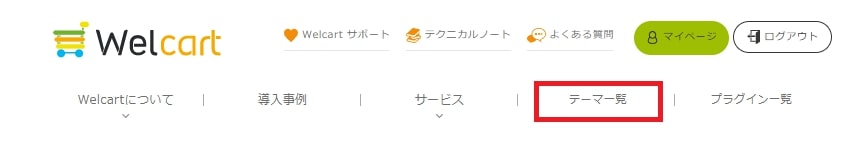
まずはログインして、テーマのインストールを始めましょう。「テーマ一覧」をクリックして進んでください。

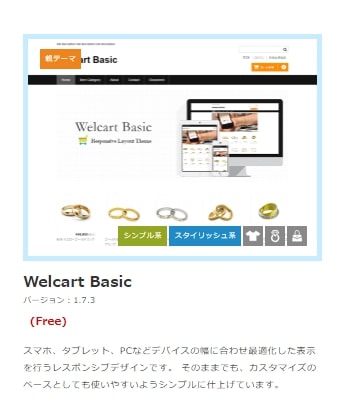
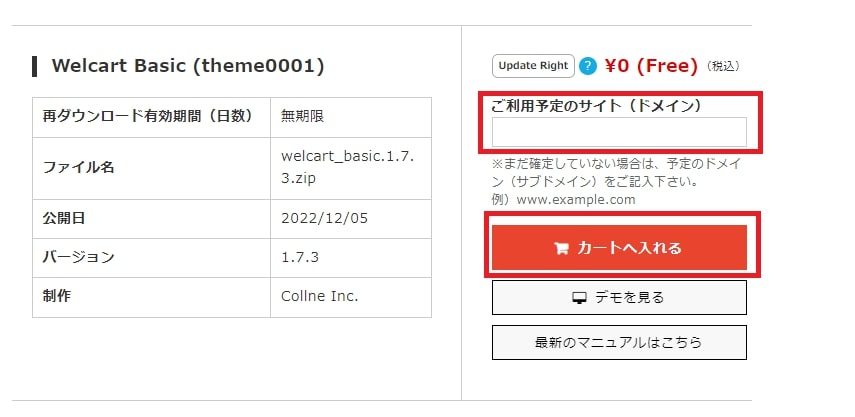
表示されたリストから「Welcart Basic」を探して選びましょう。

お使いのドメインを入力してから、カートに追加しましょう。

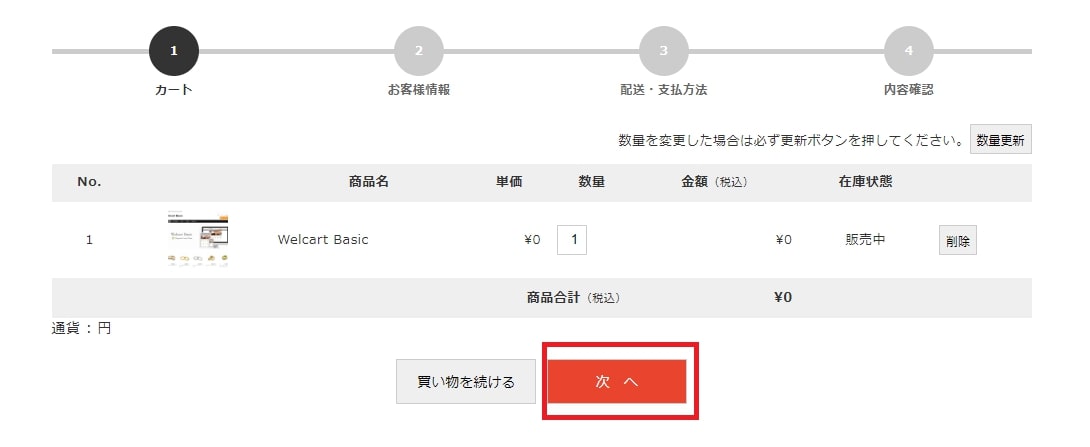
次の画面に進んだら、「次へ」をクリックしてください。

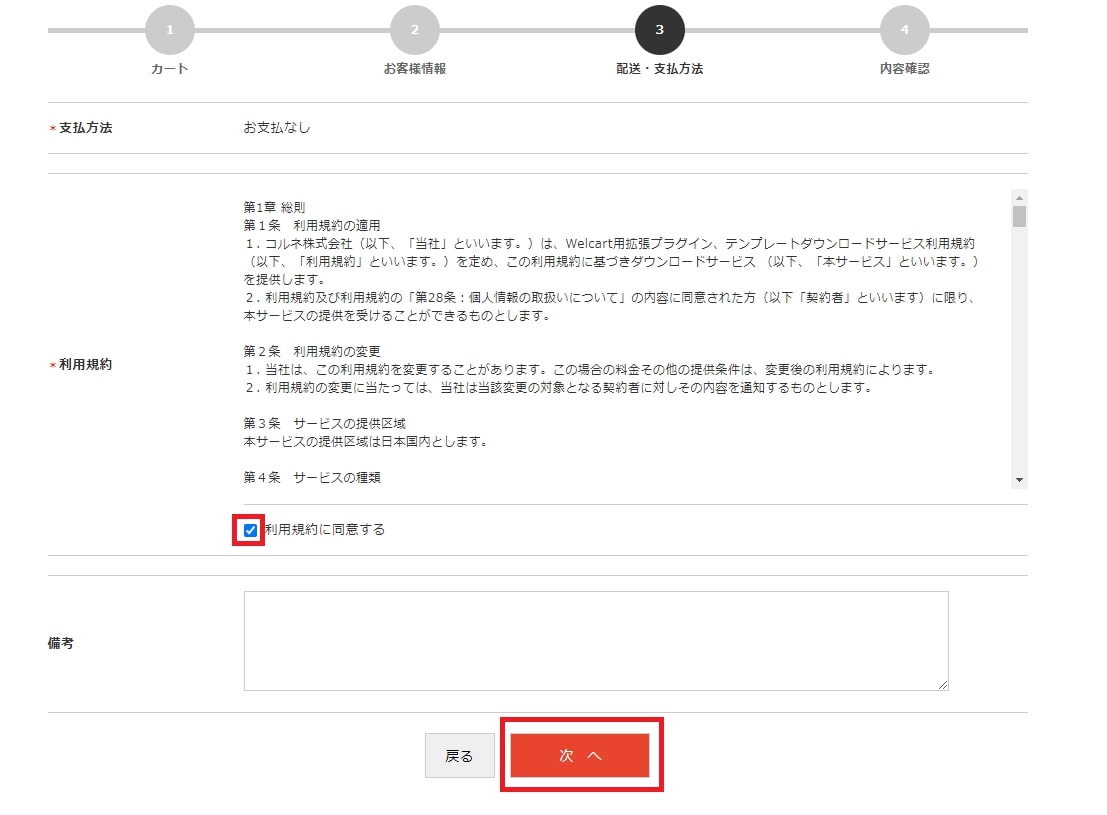
「利用規約に同意する」にチェックを入れてから、「次へ」をクリックしてください。

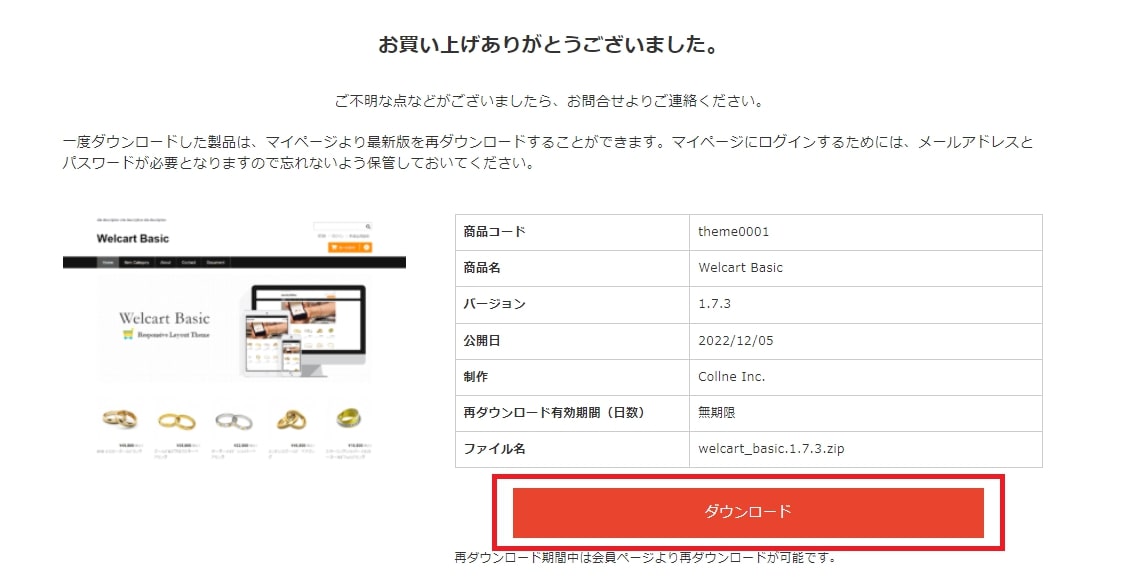
確認画面に進みますので、内容に問題がなければ「上記内容で注文する」をクリックしてください。その後、「ダウンロード」からファイルを取得しましょう。

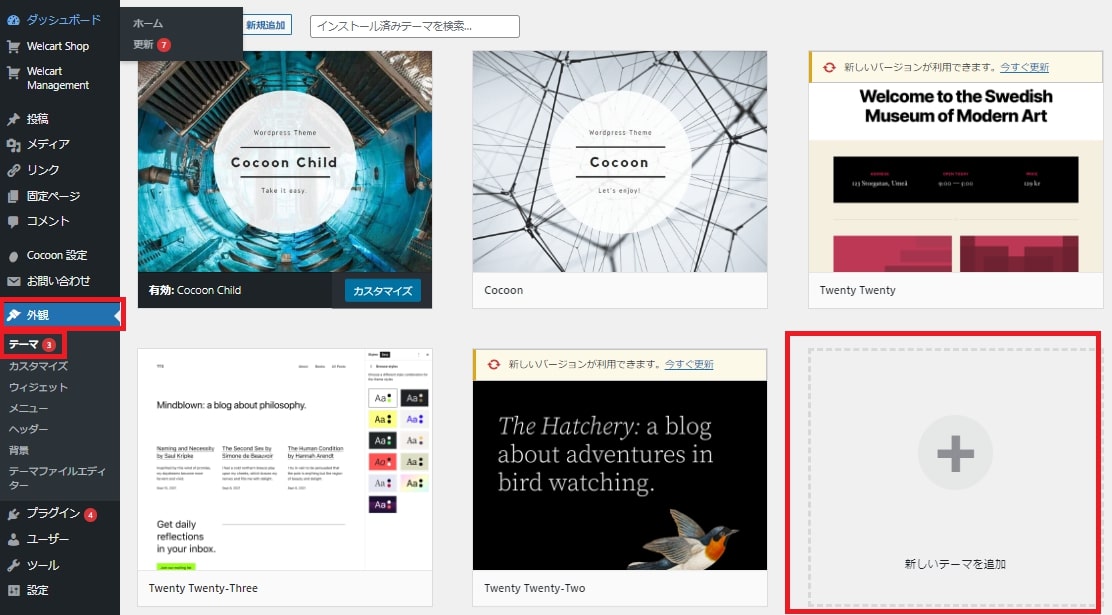
WordPressの管理画面に戻り、「外観」メニューから「テーマ」を選択し、「新しいテーマを追加」をクリックします。

「テーマのアップロード」を選び、先ほどダウンロードした圧縮ファイルをそのままアップロードします。その後、「今すぐインストール」をクリックして進めてください。

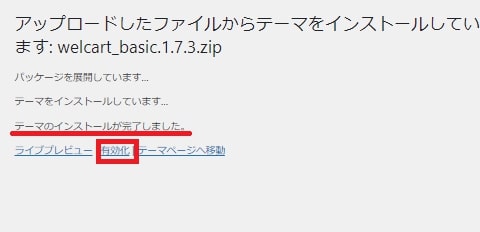
この画面が表示されたら、インストールが完了したことになります。次に「有効化」をクリックして、テーマを有効にしましょう。

これでWelcartのテーマのインストールが完了しました!

商品の登録を始める前に、まずは必要な設定を済ませましょう。
【3】最初に行うべき設定
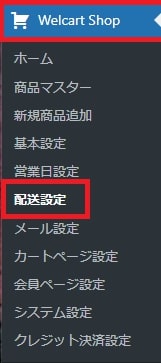
基本設定を進めるためには、「Welcart Shop」メニューから「基本設定」を選んで設定を行います。

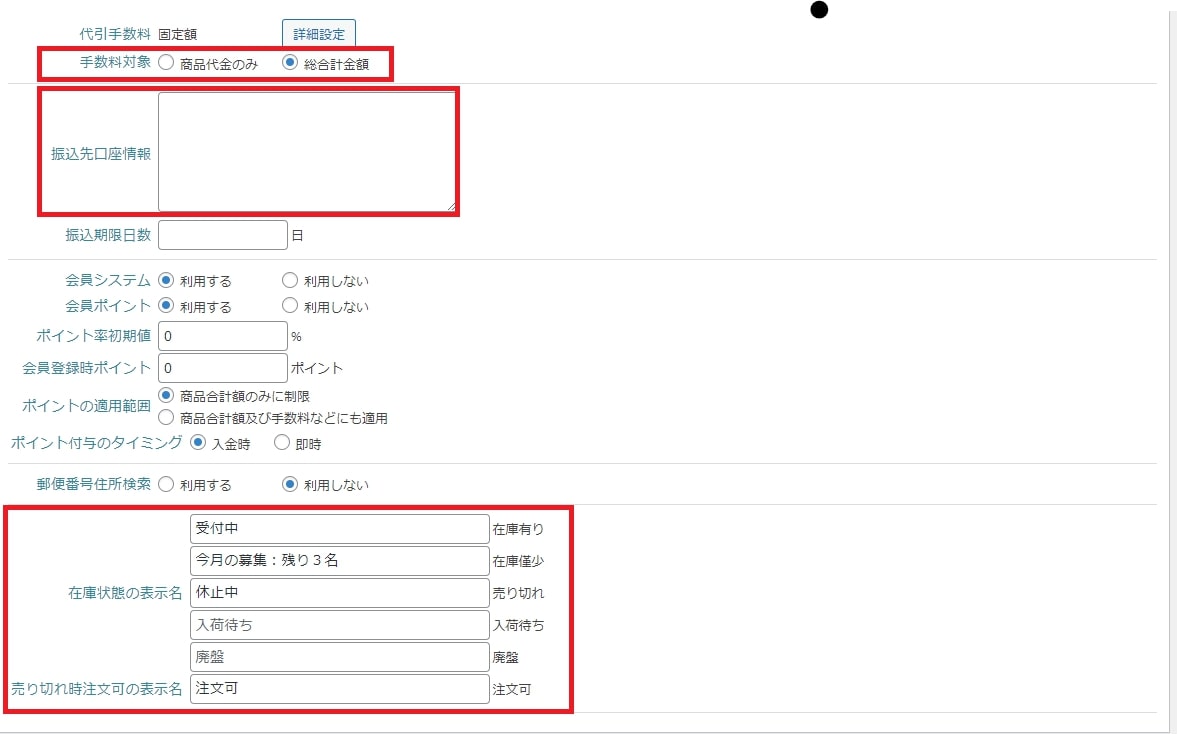
ショップの設定
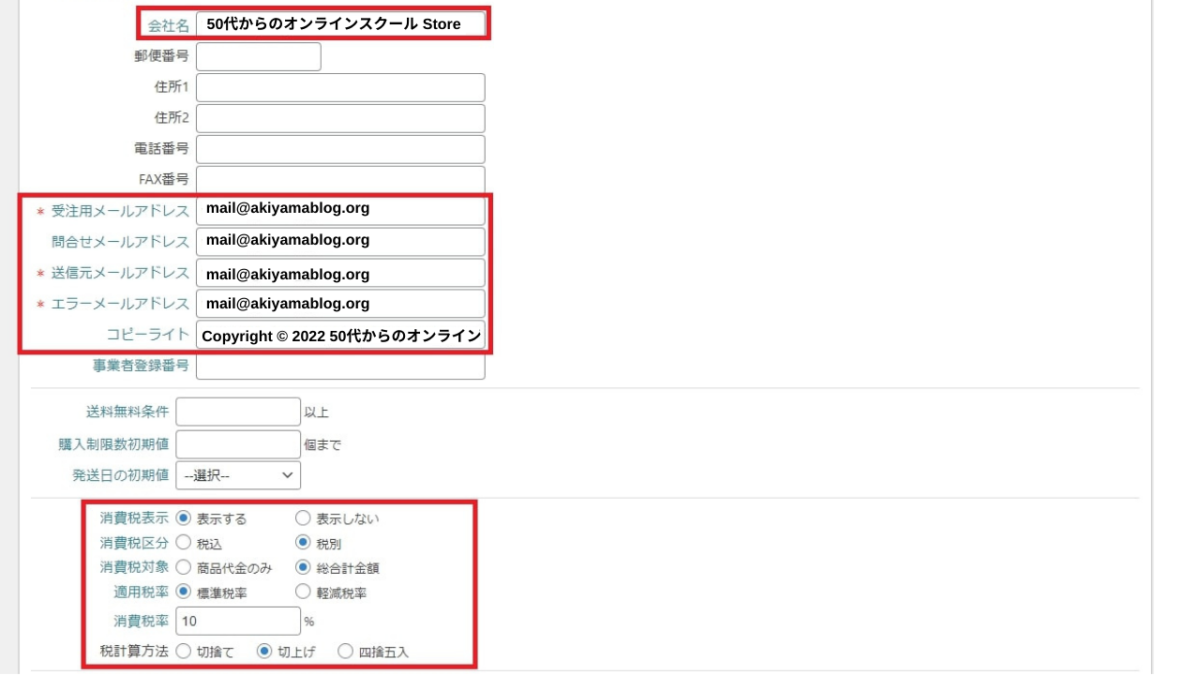
以下の画像で赤枠で示された部分に情報を入力していきましょう。


画像内の振込口座欄は個人情報保護のため空欄にしていますが、実際には入金先の「銀行名」「支店名」「普通口座または当座口座」「口座番号」「口座名義」を入力してください。
「在庫状況の表示名」には、表示したい内容をボックスに入力してください。
例えば、画像の設定例では、在庫がある場合には「受付中」と表示され、売り切れの場合には「休止中」と表示されるようにしています。
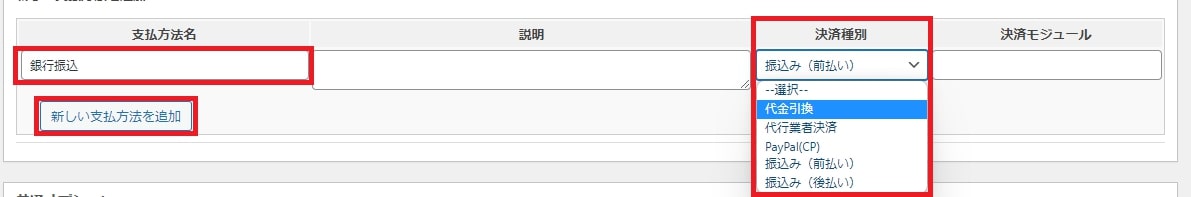
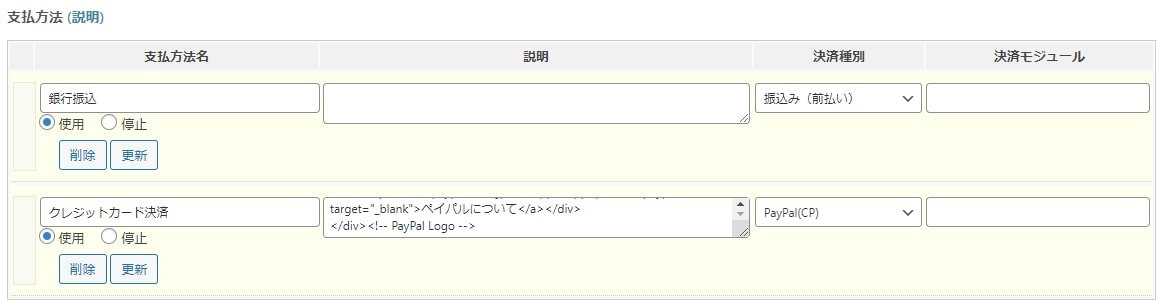
支払い方法
支払い方法の設定を行います。「銀行振込」を選択する場合は、支払い方法名として「銀行振込」と入力してください。

「決済種別」から「代金引換」「代行業者決済」「Paypal」「振込(前払い)」「振込(後払い)」の中から適切な方法を選択します。入力が完了したら、「新しい支払い方法を追加」をクリックして設定を保存しましょう。
背景が黄色に変われば、登録が完了したことを示しています。

最後に、「設定を更新」をクリックして変更を保存するのを忘れないようにしましょう。
配送設定
次に、配送設定を行います。設定は「Welcart Shop」メニューから「配送設定」を選択して進めてください。

配送方法の設定を始めましょう。オンラインで商品を提供する場合は、「オンライン」と入力してください。
商品の配送が必要な場合は、例えば「ヤマト運輸」や「日本通運」など、実際の運送業者の名前を記入し、隣の欄に配送の詳細情報を追加します。さらに、送料が発生する場合は、一括で設定するか、各都道府県ごとに異なる送料を入力することができます。

メール設定
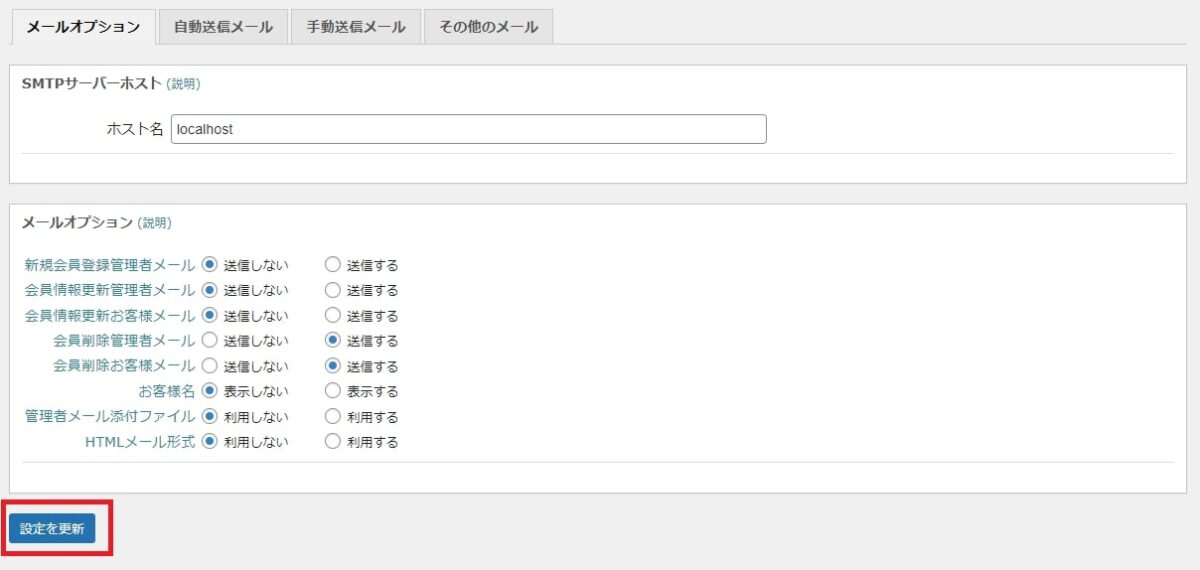
メールの設定は、「Welcart Shop」メニュー内の「メール設定」オプションからアクセスして行うことができます。

設定を変更した後は、必ず「設定の更新」をクリックして変更を保存してください。また、「メールオプション」の隣にある「自動送信メール」セクションでは、自動的に送信されるメールの内容をカスタマイズすることができます。

初期設定として既に文章が入力されていますが、これを変更したい場合は、既存の内容を上書きして新たに作成してください。その後、「設定を更新」をクリックして変更内容を必ず保存しましょう。
【4】商品マスターの登録
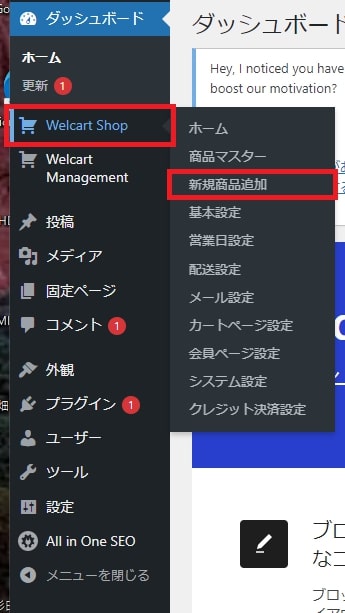
次に、商品を登録していきます。商品登録は「Welcart Shop」メニュー内の「新規商品追加」から進めることができます。

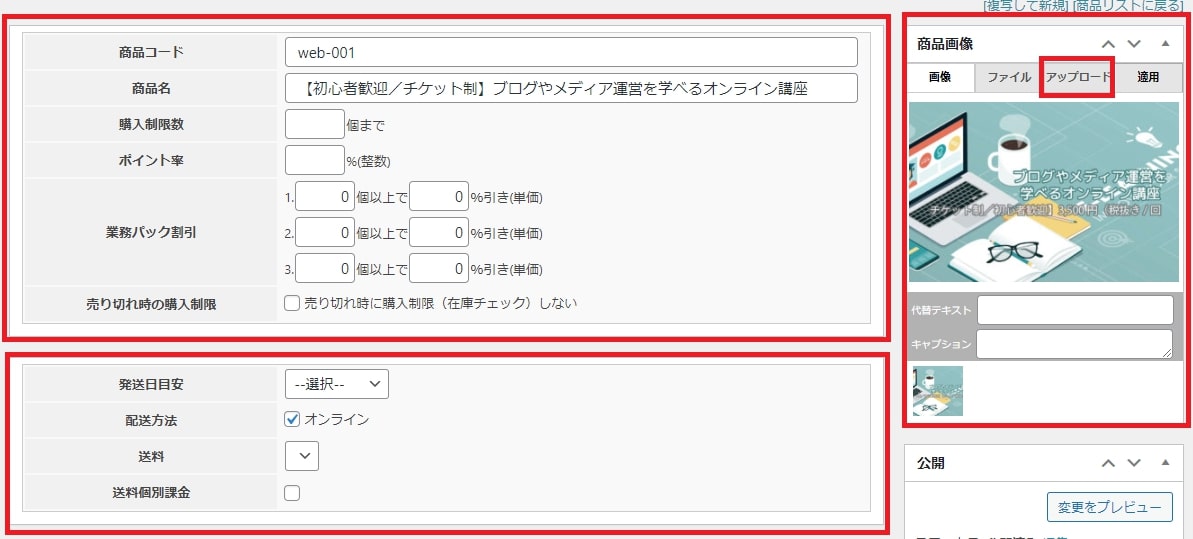
「商品コード」「商品名」「配送方法」「画像」を入力していきます。画像の項目では、アップロード機能を使って好みの画像を挿入することができます。

SKUの登録
SKUは「Stock Keeping Unit」の略で、在庫管理における最小単位を指します。これは、顧客に提供可能なアイテムの数を管理するための識別コードです。
「SKUコード」「通常価格」「売価」「在庫状況」の各項目を入力し、次に【SKUを追加する】をクリックしてください。「通常価格」は商品の定価を示し、「売価」には実際に販売する価格を入力します。

背景が黄色に変わると、登録が正常に完了したことを示しています。

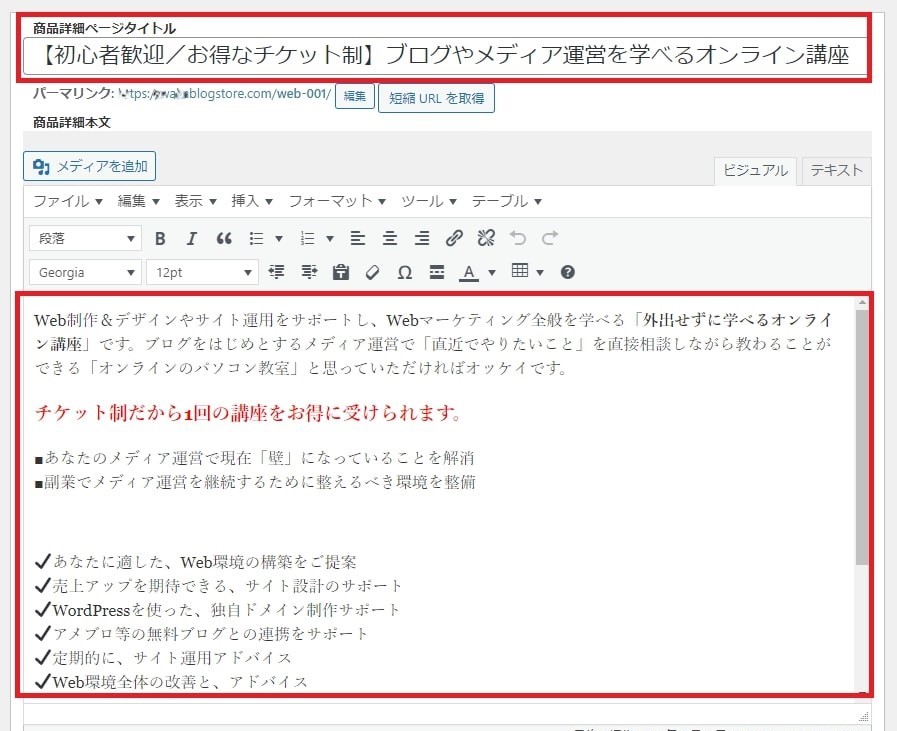
商品詳細ページ
次に、「商品名」と「詳細情報」を入力していきます。

詳細情報セクションは、お客様が最終的に確認するページです。ここには商品の内容だけでなく、重要な注意事項なども記載しておくと良いでしょう。
全ての情報入力が完了したら、画面右側にある「公開」ボタンをクリックすることで、商品の販売を開始することができます。

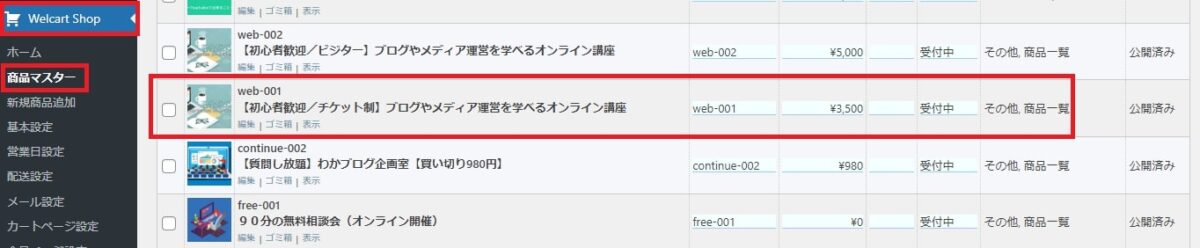
【5】商品マスター
登録済みの商品は、「Welcart Shop」メニューの「商品マスター」で確認することができます。

商品を編集したい場合は「編集」ボタンをクリックし、実際のページで確認するには「表示」ボタンを選択してください。
【補足】カテゴリーの登録
商品管理をスムーズに行うためには、カテゴリーの登録が重要です。Welcartのプラグインを有効化すると、初期設定で4つのカテゴリー(商品/お勧め商品/新着商品/商品ジャンル)が自動的に作成されます。
これらのカテゴリーを削除したり、スラッグを変更すると、Welcartが正常に動作しなくなる可能性があるので注意が必要です。もしカテゴリーを削除してしまった場合は、Welcartを再度有効化することで修正できます。
カテゴリーの登録や編集は、「投稿」メニューから「カテゴリー」を選択して行います。

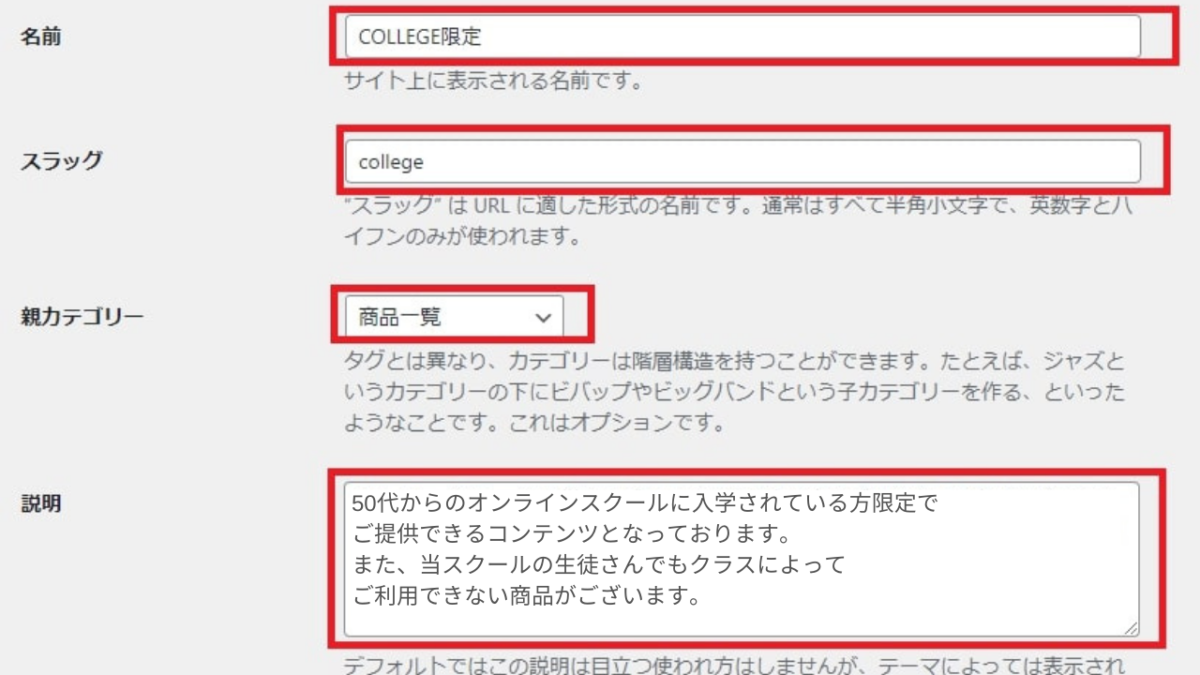
「名前」「スラッグ」「親カテゴリー」「説明」の各項目を入力したら、「新規カテゴリー追加」ボタンをクリックして登録を完了させましょう。

「親カテゴリー」のフィールドに親カテゴリーを指定すると、子カテゴリーとして登録することができます。たとえば、「商品一覧」内に「College限定」というカテゴリーが含まれる形になります。

これでWelcartのインストールから設定、商品登録までの手順をご案内しました。
「手間がかかる」「時間がない」と感じる方は、【Welcart構築代行】サービスをご利用いただけます。詳細については、下記のリンクからご確認ください。お気軽にご相談ください。
ウェルカートの効果的な利用法と活用術
こちらのパートでは、ウェルカートを効果的に活用するための方法について詳しく解説します。単にウェルカートを設定するだけでは十分ではありません。段階的なアプローチを取り入れることで、収益を上げるECサイトを実現できます。「ただのECサイト」ではなく、「利益を生むECサイト」を目指しましょう。
ウェルカートで収益を上げるための戦略
- 一貫性のあるデザインの確立
- ユーザーの回遊を促進する仕組みの構築
- ウェルカート専用の独自コンテンツの作成
上記の内容をまとめると、成功するウェルカートの構築には次の2つの要素が重要です。まず第一に「デザインの美しさ」を追求すること。これはユーザーに良い印象を与え、サイト全体の信頼性を高めます。第二に、ウェルカートだけではカバーしきれない情報やコンテンツは、ブログやYouTubeなどの外部プラットフォームに誘導し、そこから再びウェルカートに戻ってきてもらう仕組みを作ることです。これにより、ユーザーの回遊を促進し、サイトの効果を最大化することができます。
ウェルカートを効果的に活用するためには、単にサイトを作るだけでは不十分です。重要なのは、ユーザーに対して一度ウェルカートを訪れてもらい、他の情報源(例えばブログやYouTube)に誘導することです。その後、再度ウェルカートに戻ってきてもらう仕組みを作ることが求められます。このように、心理的な誘導を使ってユーザーの関心を引き続けることが、成功するための鍵となります。
これまでの内容を踏まえて、次に実行すべきステップは、まずサイト全体を構築してみることです。その上で、自分自身が第三者の視点でサイトをチェックし、実際に商品を購入したいと思うかどうかを判断してみてください。自分のサイトを客観的に評価することから始めることで、改善点や強化すべき部分が見えてくるでしょう。
ここまでの内容はいかがでしたでしょうか?ウェルカートを個人で活用することで、大きな力を手に入れることができます。しかし、単にウェルカートを作成するだけでは不十分です。ウェルカートを効果的に運用するために、より深く学びたい方はぜひ「50代からのオンラインスクール」での学びを検討してみてください。
こちらのテーマでは「ウェルカート設定ガイド」について深掘りして解説してきました。こちらの件でご相談がある場合は無料相談を行なっています。
» 【無料】90分無料相談
最後までお読みいただき、ありがとうございます。下記の自宅で学べる無料講座「稼ぐための『知恵』を習得!大人の習い事 説明会」も、是非チェックしてくださると喜びます🙇
※稼ぐ力を育てる説明会開催!
講座を視聴していただいた方限定でリスクなしで新しい未来をご提案、この機会にどうぞ💁♂️
それでは最後まで読んでいただいてありがとうございました!

やまさん!
当ブログの筆者。50代後半からオンラインビジネスにチャレンジし始めて、ブログとオンラインスクールを運営しています。このブログでは同年代の人たちの明るい未来のために、オンラインでの水先案内人ならぬ夢先案内人として、日々情報発信をしていきます。